Squirro Chat Web Quick-Start Guide#
Feature status notice
The Squirro Self-Service platform (start.squirro.com) is still in development. As we continue to refine and improve it, you may encounter some inconsistencies or issues. Your feedback is really important to us in making this feature the best it can be. If you experience any problems or have suggestions for improvement, visit the Squirro Support website and submit a feedback request.
This guide provides an introduction to Squirro Chat Web and instructions on how to install and use the application. The application is available from start.squirro.com.
Squirro Chat is offered in two version, Web and Data. This guide covers the Web version. For information on Squirro Chat Data, see Squirro Chat Data Quick-Start Guide.
Introduction#
Squirro Chat is a preconfigured Squirro application that allows you crawl your website and then query your data through an interface powered by Squirro’s information retrieval stack and a state-of-the-art large language model (LLM).
After installing the application and crawling your site, you’ll be presented with an intuitive digital assistant interface that allows you to interact with your data using natural language queries and embed a version of the digital assistant on your website.

Who This Guide is Designed For#
This quick-start guide is designed for end users who wish to try the Squirro Chat Web application found at start.squirro.com.
Process Overview#
The following steps are needed to install and use Squirro Chat:
Register for a SquirroID.
Install the application in the Squirro cloud.
Crawl your website.
Ask Squirro Chat through the web application.
Embed a digital assistant on your website using a code snippet.
Register for a SquirroID#
To install a copy of Squirro Chat, you’ll first need a SquirroID.
If you don’t have one yet, see How to Register for a Squirro ID for instructions.
Take Squirro Chat for a Test Drive#
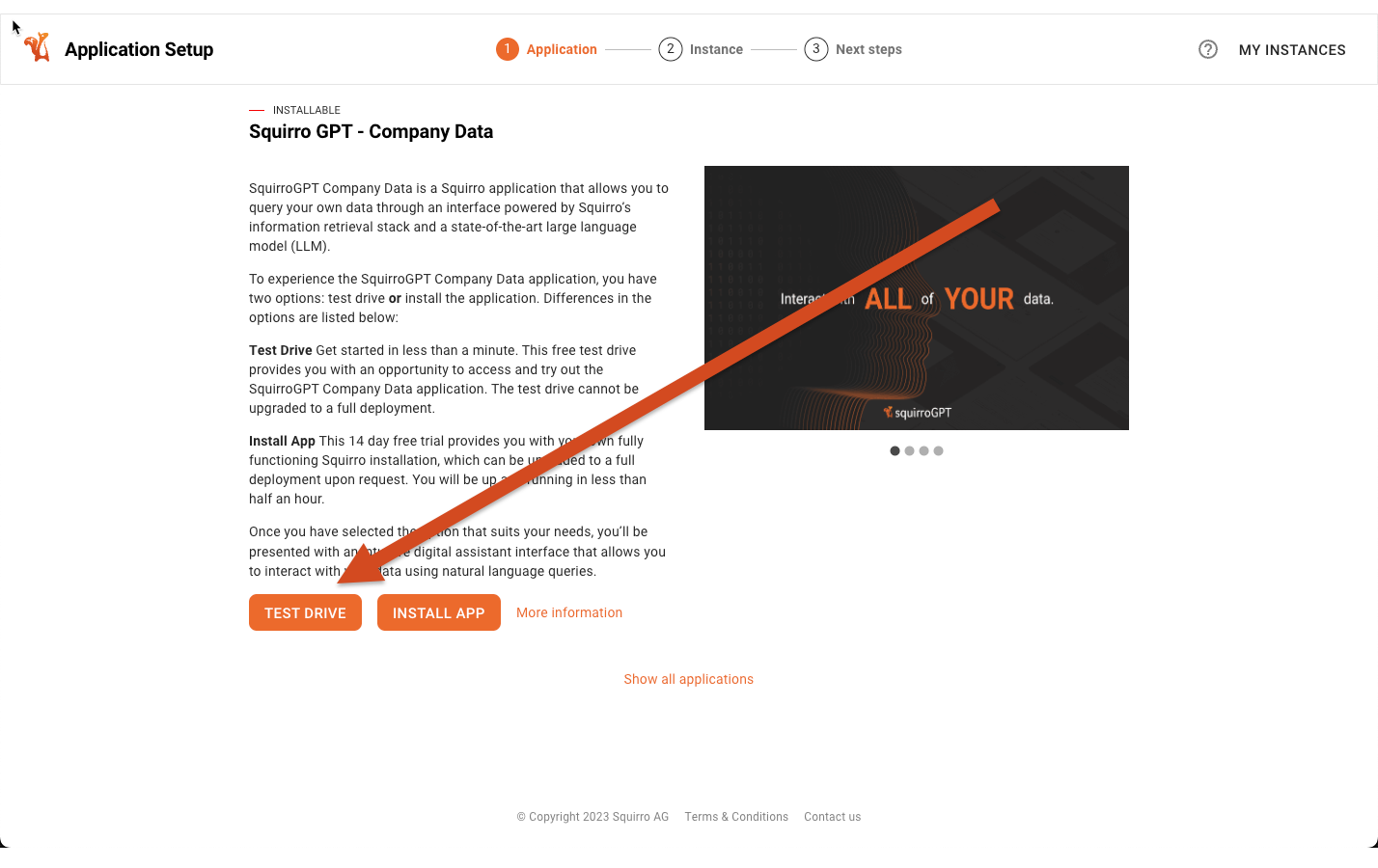
If you want to quickly see what Squirro Chat can do without installing the application as described in this guide, you can now Test Drive a Squirro Chat application.
This allows you to safely and securely upload your own data or crawl your own website and see how Squirro Chat works.

To learn more, see How to Launch a Test Drive.
Install the Application in the Squirro Cloud#
To install your copy of Squirro Chat in the Squirro cloud, follow the steps below:
Navigate to start.squirro.com.
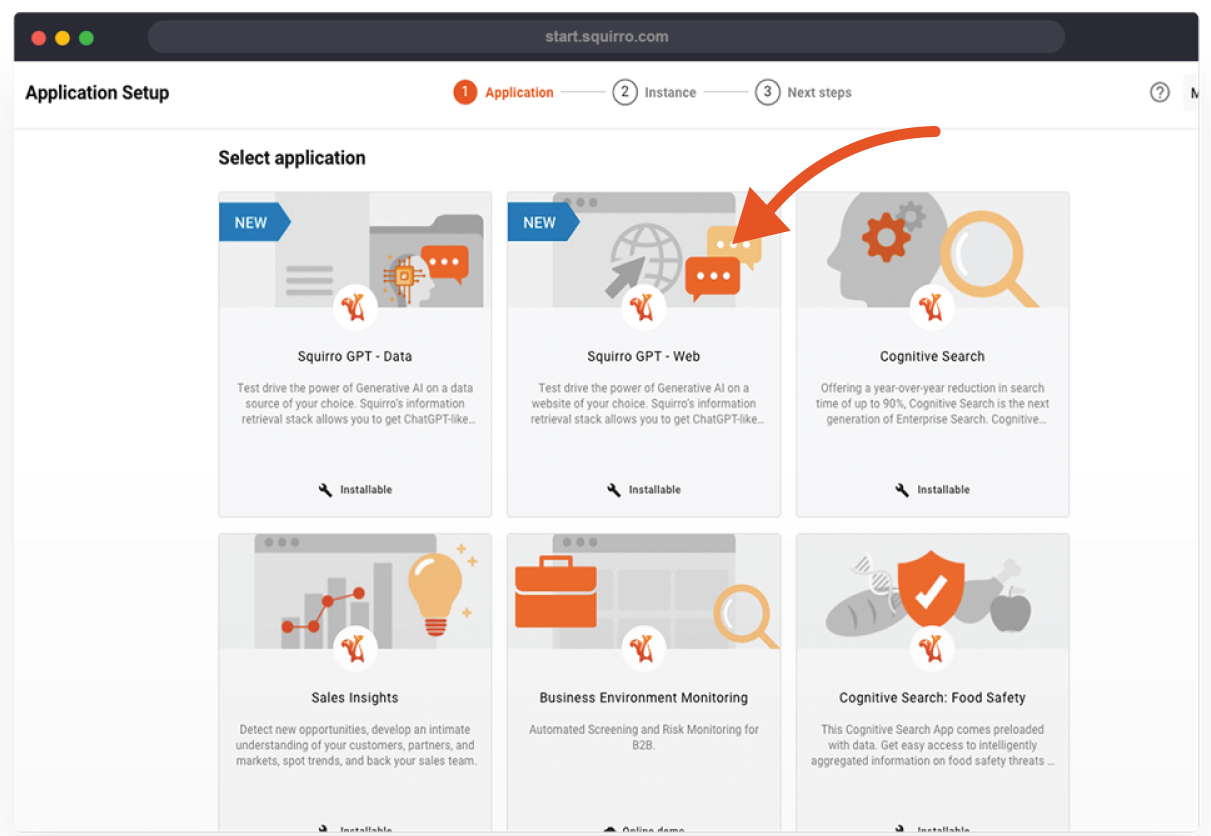
Click the tile for Squirro Chat - Web, as shown in the screenshot below:

Click Install App.

Select the instance you’d like to install your application on, or scroll to the bottom and click Add a new instance to create a new instance the application will be added to.
Click Send Form to submit your information and install your new application.
When it’s done installing, you can click your new instance, which will open with your new Squirro Chat application.
Note: If you have any issues installing Squirro Chat, simply contact the friendly folks over at Squirro Support for help.
Crawl Your Website(s)#
To use Squirro Chat Web, you’ll need to start by crawling your website to ingest all of its data.
To do so, follow the steps below:
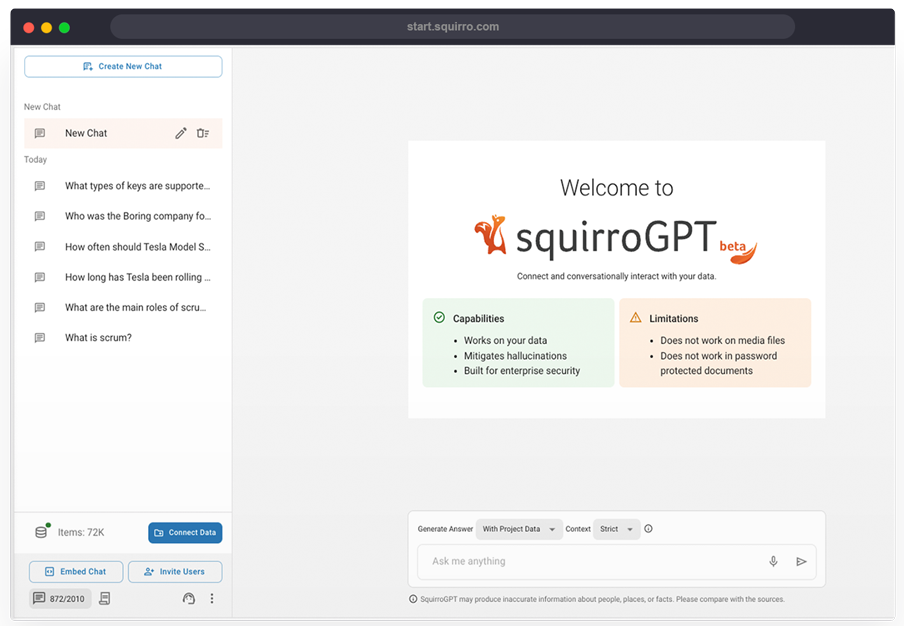
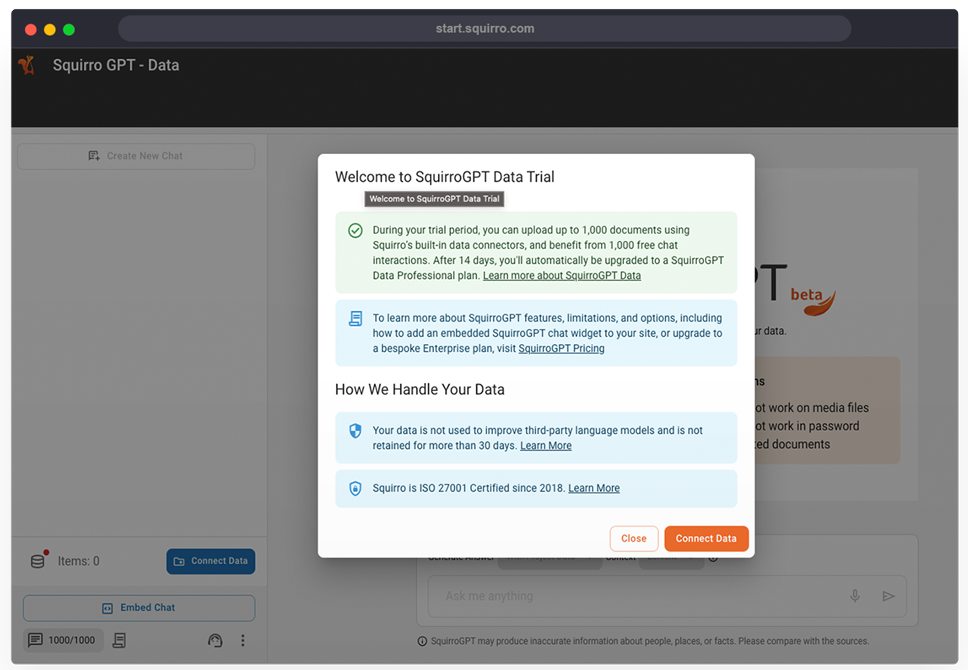
Log in and open your freshly installed Squirro Chat Web application. You should see the following welcome screen with a Connect Data button:

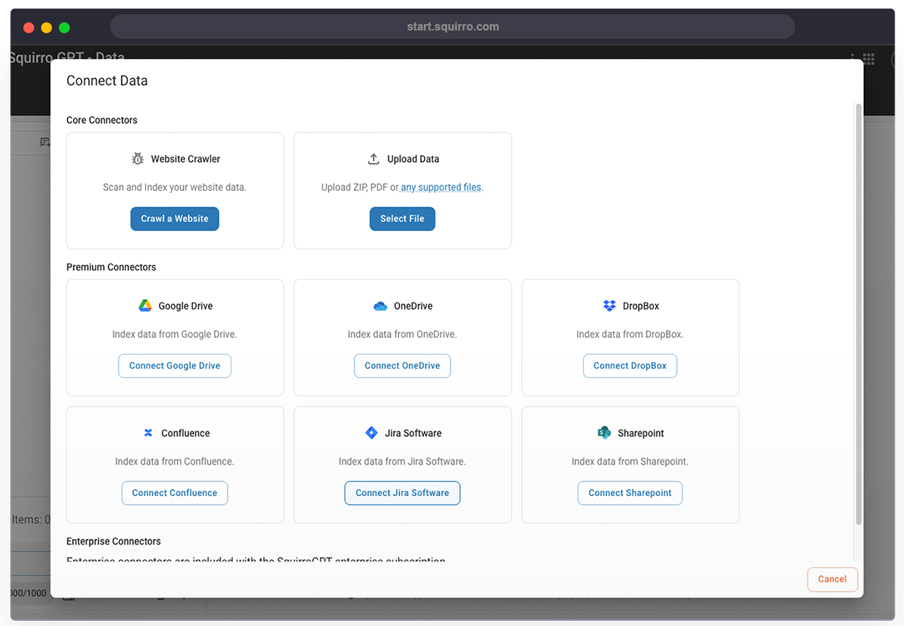
Click Connect Data, which launches the following screen:

Click Crawl a Website.
Enter your url starting with
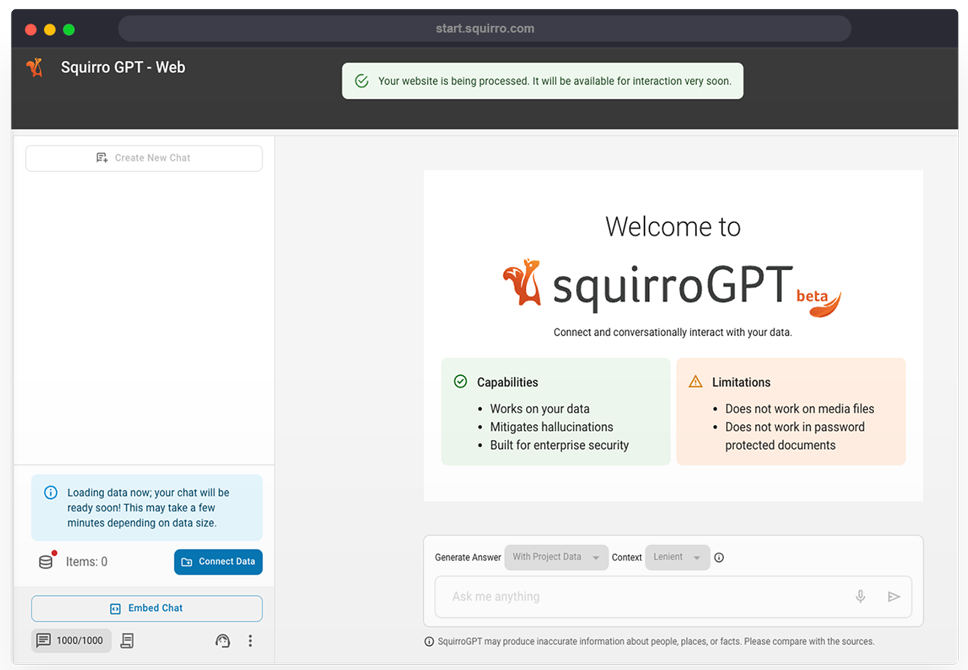
https://, for examplehttps://docs.squirro.com. While it crawls, you will see messaging within the UI letting you know that the crawler is working, as shown in the example screenshot below:

Note: The crawler operates based on the primary url of the website. If you have multiple websites, you’ll need to add a new data source for each unique url.
Important
After crawling your website verify that your files have been uploaded properly by checking the Items display in the bottom-left corner of the UI. This section will show you how many pages are correctly indexed and alert you if there are any issues.
Reference: To learn about advanced web crawler options, see the Web Crawler Connector documentation.
Understanding the Admin Interface#
After opening your project, you’ll be presented with a digital assistant interface that allows you to interact with your data.
Note
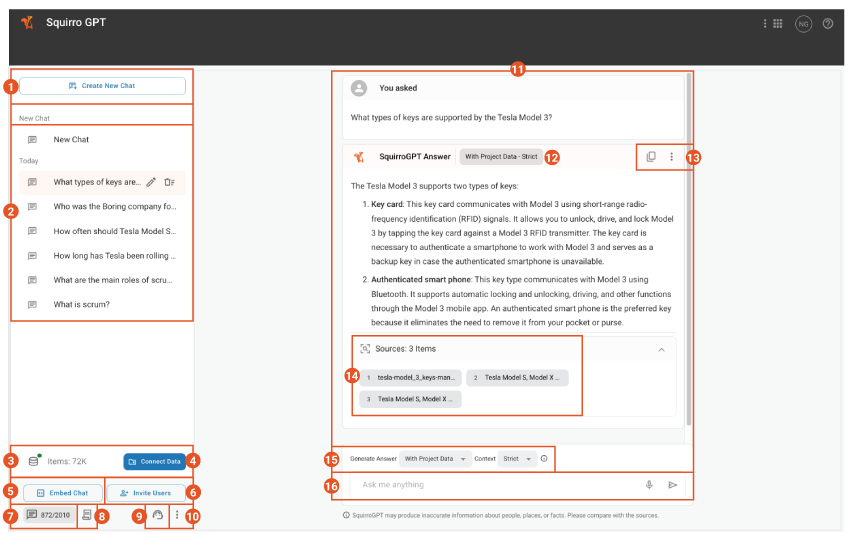
The different parts of the Squirro Chat UI are labeled and explained below:

Create a New Chat: Start a fresh discussion with Squirro Chat.
Chat Selection: When multiple chats are present, select between them here. Hovering over the chat will display a menu that will allow you to rename or delete the chat.
Indexed Items: Displays the number of files you’ve indexed. If green, your documents have indexed correctly. If red, your documents have not indexed correctly. Click the server icon to view your connected data sources.
Connect More Data Sources: Crawl additional websites.
Embed Chat: Opens the modal window that provides customization and embedding options for the Squirro Chat digital assistant.
Invite Users: Opens the modal window that allows you to invite additional users to your project.
Queries Remaining: Number of queries remaining on your free trial or monthly subscription plan.
Change Subscription Info: Links to a Squirro contact form where you can request changes to your Squirro Chat subscription.
Contact Squirro Support: Open a Squirro support ticket directly from the UI.
Additional Menu Items: Click the three-dot menu to access additional menu items, including the ability to clear all chats and a link to this documentation.
Chat Areas: Your queries and responses from Squirro Chat will appear here.
Answer Grounding: When Squirro Chat generates an answer, it will display the grounding strictness used.
Copy Answer and Provide Feedback: Click the copy icon to copy the generated answer, or click the three dots to provide feedback on the quality of the response.
Sources: When the generated answer can be tied to a specific source (or sources), the source(s) will be displayed here. Click a source to open it.
Grounding: Select between levels of grounding strictness. See the explanation for this feature in the section below.
Chat Input: Type your chat query here, or click the Microphone icon to speak your query.
Grounding#
Squirro Chat allows you to choose one of three evidence-grounding options for each chat query submitted.
These options include the following:
With Project Data Strict: Adheres as strongly as possible to the retrieved sources, limiting answers generated from the LLM’s internal knowledge.
With Project Data Lenient: If it feels it needs to, supplements the information from the provided sources with its internal knowledge to provide a more comprehensive answer. This can be useful to fill in small information gaps in the retrieved documents. The risk in using this option is an elevated chance of hallucinations.
Without Project Data: Forwards the user question (along with the current chat history) to the underlying LLM to retrieve an answer. This can be a useful tool to showcase what the answers would have been without Squirro’s source grounding.
Understanding the Digital Assistant UI#
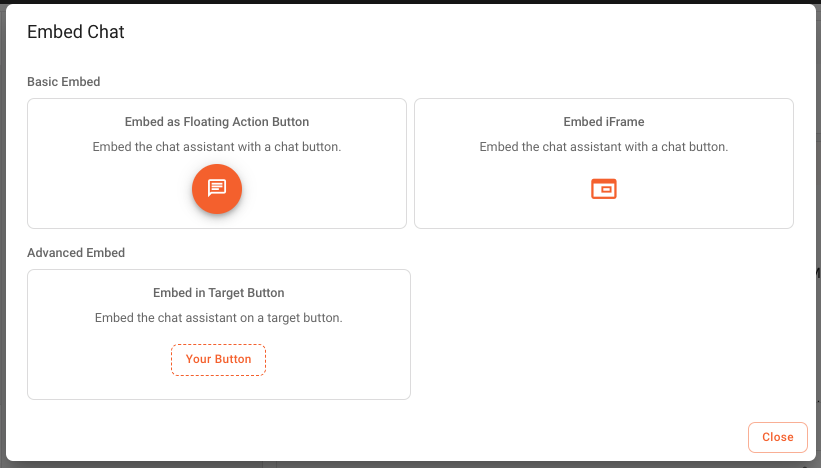
The digital assistant interface is the interface that will be embedded on your website in one of the three following ways:
As a floating action button (most popular)
As an iFrame
Within an existing target button
The screenshot below shows the digital assistant interface when embedded using a floating action button, with the different parts of the UI labeled and explained below:
Digital Assistant Title: This title is configurable within the Embed Appearance tab.
Resize Icon: Allows you to toggle between small and large chat sizes.
Close Icon: Closes the chat window (but retains the chat icon if you’ve embedded the chat as a button).
User Query: The user’s query.
Chat Avater: The avatar of the digital assistant. This is configurable within the Embed Appearance tab.
Chat Name: The name associated with the responses. This is configurable within the Embed Appearance tab.
Copy Icon: Click to copy the generated answer.
Feedback Menu: Click to provide feedback on the quality of the response.
Response: The generated response to the user query.
Sources: When the generated answer can be tied to a specific source (or sources), the source(s) will be displayed here.
Chat Input: Type your chat query here and push enter or click the send icon to submit your query.
Digital Assistant Icon: The icon that appears when you embed the digital assistant as a floating action button. This is configurable within the Embed Appearance tab.
Embedding the Digital Assistant#
Once you have crawled your website(s), you can embed a version of the digital assistant on your website (or wherever you’d like).
To do so, follow the steps below:
Log in to your Squirro project.
Navigate to your chat interface (via Dashboards.)
Click Embed Chat to launch the embed modal window, as shown in the screenshot below:

Select your preferred option of the three, which will launch the customization and embedding configurations for your selected option.
Embed iFrame#
This will embed Squirro Chat as a digital assistant via iFrame.
There are three tabs in the embed window, as shown in the screenshot below:
How to Use Squirro Chat#
As an end user, getting started with Squirro Chat is easy. Simply type your query into the chat input field and start a conversation.
While using it is easy, getting the most out of the experience can sometimes require a knowledge of best practices.
Caution
Even with best practices, like all generative technology, Squirro Chat may produce inaccurate information about people, places, or facts. Please validate answers against the source material.
To learn more about how to get the most out of Squirro Chat, see Improving Conversations.
Adding Users#
Note
The term instance and server are used interchangeably. They refer to your root installation of the Squirro platform in the Squirro-managed cloud referred to as Squirro Self-Service.
Adding users is a two-step process:
Users must first register for a SquirroID at start.squirro.com.
Once they have a SquirroID, you must add them to your instance.
1 - Registering for a SquirroID#
Any users you wish to add to your project must first register for a SquirroID.
Reference: For instructions on obtaining a SquirroID, see How to Register for a Squirro ID.
2 - Adding Users to Your Instance#
Users are added to your server via the Cluster page, also known as the My Instances page.
To add users to your instance, follow the steps below:
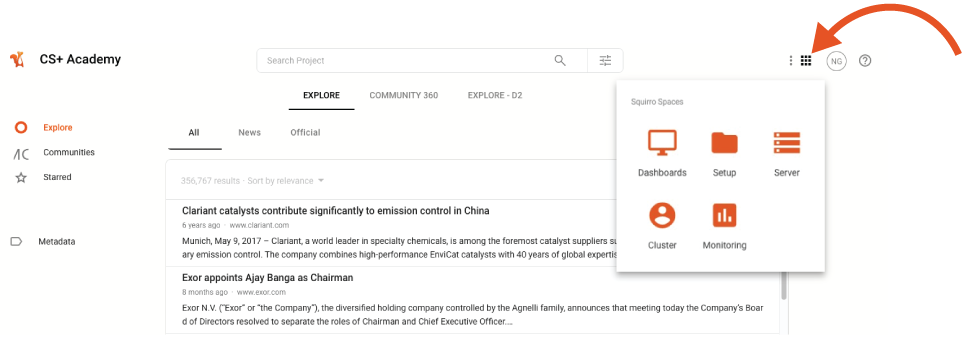
Once logged in to Squirro with your SquirroID, navigate to the Cluster page by clicking the navigation menu in the top-right corner of the UI.

Hover over your instance, and click the three-dot menu that appears, as shown in the screenshot below:
Click Users.
Click Invite Users to add users by email address.
Enter the user’s email address and select the role of Admins and click Send.
Note: At the initial launch of Squirro Chat, the new users must be added as Admins.
Warning
Users may not be automatically notified that they have been added to the project. It is recommended to manually notify users after adding them to the project.
Notes on Data Security#
Note the following regarding data security:
Squirro Chat runs on a single tenant utilizing Squirro’s public cloud infrastructure.
On uploading, your data is indexed and enriched.
Your data is encrypted both in transit and at rest.
Squirro Chat combines an information retrieval stack with a large language model (LLM).
During chat generation, portions of your data are exposed to said LLM but are not transferred or stored in the LLM.
Limitations#
Free Trial Limitations#
Squirro Chat is available as a free trial application subject to the following fair usage policy.
Users may:
Perform up to a maximum of 1000 trial interactions.
Upload up to a maximum of 1000 documents (web pages) per application, with a maximum of 1GB of documents per user.
Use the application free for up to a maximum of 14 days.
Add up to a maximum of 10 trial users.
Professional Limitations#
Squirro Chat professional limitations are as follows:
Up to 10,000 interactions per month (with a per interaction fee applying afterward).
Crawl as many web pages as you’d like, as long as individual pages don’t exceed 50MB and the total storage does not exceed 5GB/month up to 50GB total.
No limit to anonymous web users using embedded digital assistants (though usage is still limited by total interactions as per the first bullet point).
Reference: See Squirro Chat Pricing for more information on available plans and pricing.
Troubleshooting#
If you encounter any issues while using Squirro Chat, contact Technical Support via Squirro Support for help.











