Items Widget Styling Walkthrough#
This page will guide you through how to customize the React Items widget’s title font size and color.
Objectives#
The goal of this walkthrough is to create a new custom widget based on the React Items widget, with the following properties changed:
Title font size
Title color
For a general overview of how to style React widgets, see How To Style React Widgets.
Base Widget#
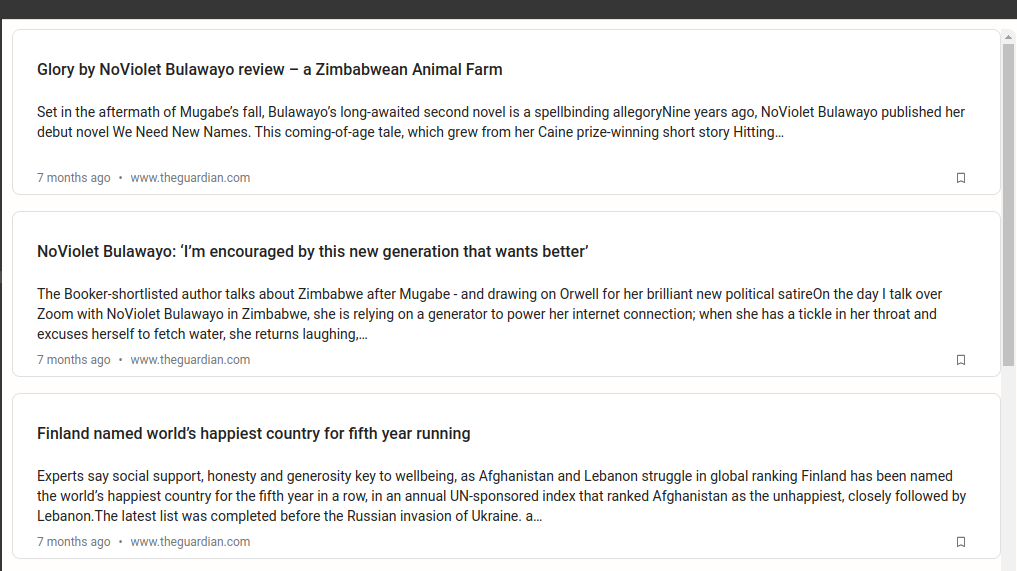
Below is a screen capture of what the Items widget looks like by default:

Step 1 - Determine the Components Requiring Styling#
To determine the components that require styling, follow the steps below:
Open Squirro Storybook.
Find the Items widget in the left menu.
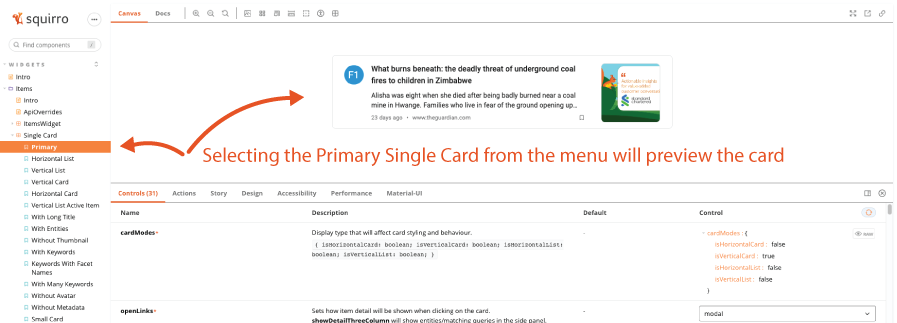
Select Single Card > Primary.

Step 3 - Identify The Components Requiring Styling#
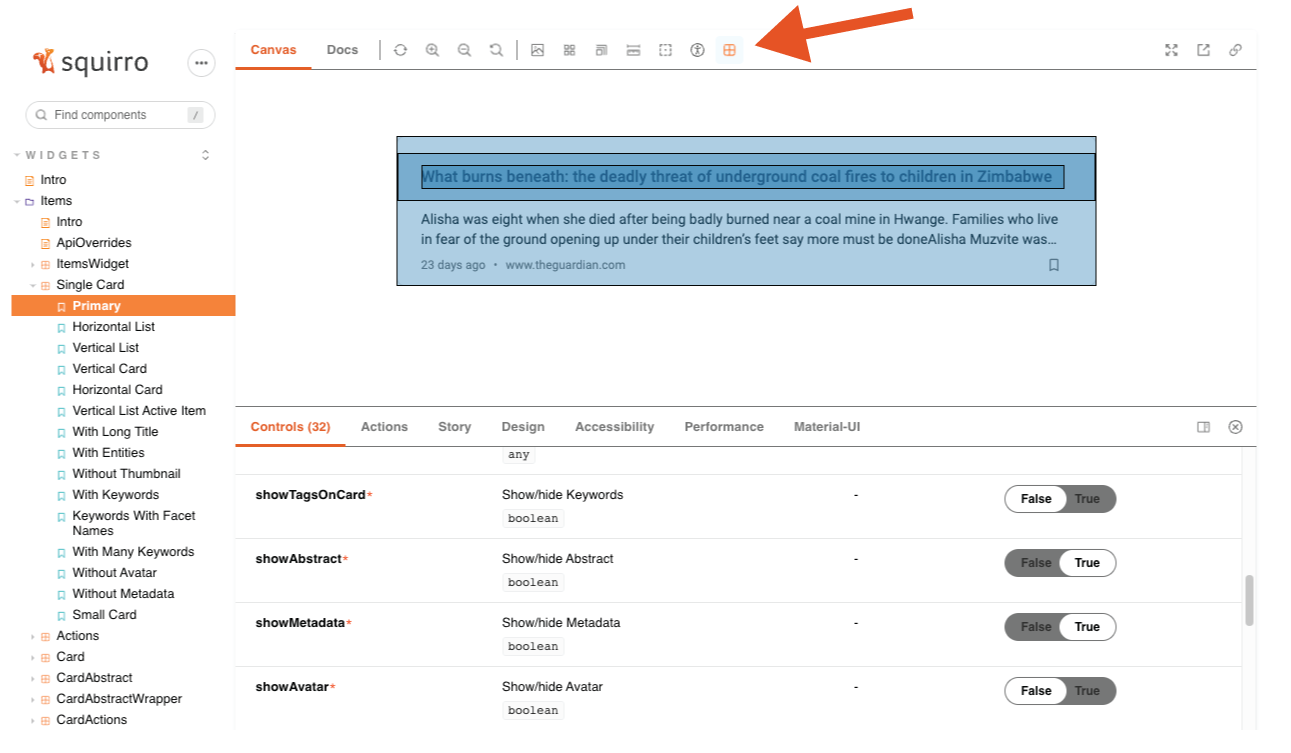
Now that the preview card is configured properly, you can identify the specific components requiring styling using the Components Inspector feature, which you can access by clicking the far-right icon in the top navigation menu, as shown in the screenschot below:

With the Components Inspector selected, hovering over the widget will reveal the boundaries of its different components.
Clicking a component brings up the Squirro Storybook page for that component.
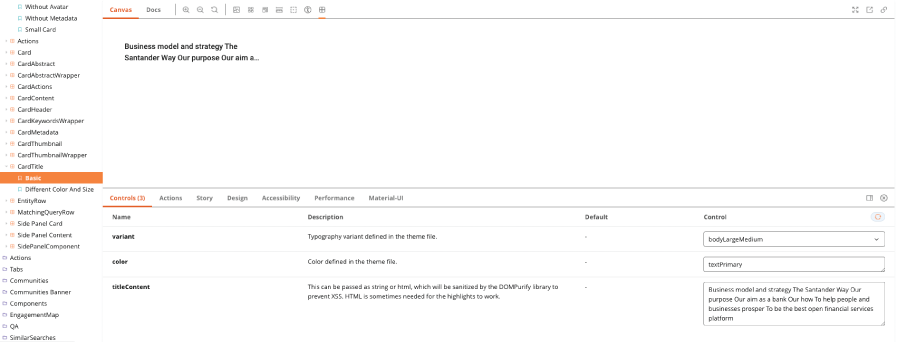
In this case, clicking the title brings up the CardTitle component.

Under Controls, you can see that the variant property allows you to modify the CardTitle styling, but none of the variants change the font size on its own, which is the goal here.
Knowing that you can’t modify only the font size and color by changing a property value, you must apply custom styling to the CardTitle component.
Step 4 - Create the Custom Widget File#
Your next step is to create a custom widget file in the Squirro Widget Editor.
To do so, follow the steps below:
Open your Squirro project.
Navigate to Setup > Visualization.
Click Custom Widgets in the left menu.
Click the Plus Icon to create a new widget.
Click the last tab, React.
Click the Items card.
Create a new widget named CardTitle.
In the editor, create a New File and title it
CardTitle.js.
Step 5 - Style the CardTitle Component#
With your CardTitle.js file created, enter the following code to override base styling.
const CustomCardTitle = styled(Overrides.Items.CardTitle)(() => ({
fontSize: 20,
color: `#e55100`
}));
export default (props) => <CustomCardTitle {...props}></CustomCardTitle>
This creates a new variable called CustomCardTitle with a newly-styled title component. The CardTitle component is passed to the styled and the new font size is applied.
The last line of code exports the new component with all the properties passed to it. These properties will always be documented in Storybook. In this example, the props object contains variant, color, and titleContent properties.
Step 6 - Reference The Custom File in Main.js#
After the custom file is created, you need to override the default CardTitle with your new one.
To do so, open main.js and change the overrides property as shown below:
const overrides = {
...Overrides.Items,
CardTitle: Resources.resolved['CardTitle.js'],
};
export default (props) => {
return (
<div>
<Widgets.Items {...props} overrides={overrides}/>
</div>
);
};
You can verify the styling is working correctly by clicking Run in the top-right toolbar of the Widget Editor.
Tip: Clicking Save will not preview your changes if you do not first Run them.

