App and Nav Bar Styling#
In App and Nav Bar settings under the Setup space you can quickly customize Squirro to match a corporate brand.
You can modify many different parts of the UI to create a customized feel.
Company Logo#
The company logo can be set as a Base64 string or URL.
You can store a custom image in a dashboard loader, manually on your Squirro server, or on a different HTTP address. Squirro recommends a maximum file size of 50kb.
Tip: You may have to tweak the whitespace surrounding the image to get a nice fit on the header.
Below is an example of how a Base64 string might look. There are many online tools which you can use to convert an image into a Base64 string.
Tip: Be sure to restrict the size of the image before converting it. Strings which are too large may be rejected by the backend on saving the changes.
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAU0AAACXCAMAAACmnTfe2Cdih
Custom Colors#
Custom colors can be defined using standard CSS color options, either as hex code, HTML color name, RGB or RGBA values.
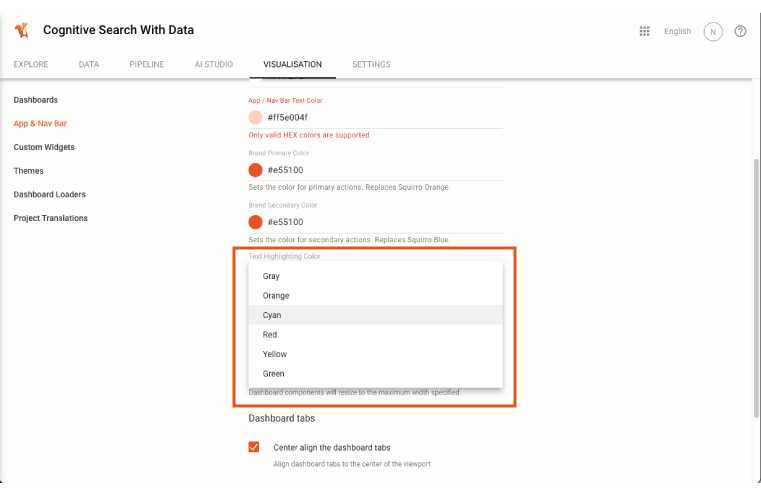
Highlight Color#
You can change the default highlighting color for text within your project by selecting a color from the dropdown menu.

Enable Compact Items#
This option reduces the footprint of the header icons. This change is only visible on the Dashboard Space.
The Avatar circle is generated using the first initial of the first two names from the account settings:
My Account > Profile > Your Username
Avatar examples:
John Doe will become JD.
John will become J.
John Josh Doe will become JJ.
If no username is set you will see a default Squirro acorn instead.


