Themes#
Using Themes under the Setup space, you can quickly and easily manage themes in the UI.
Add, Edit, Delete#
To create a new Theme go to: Visualize > Themes

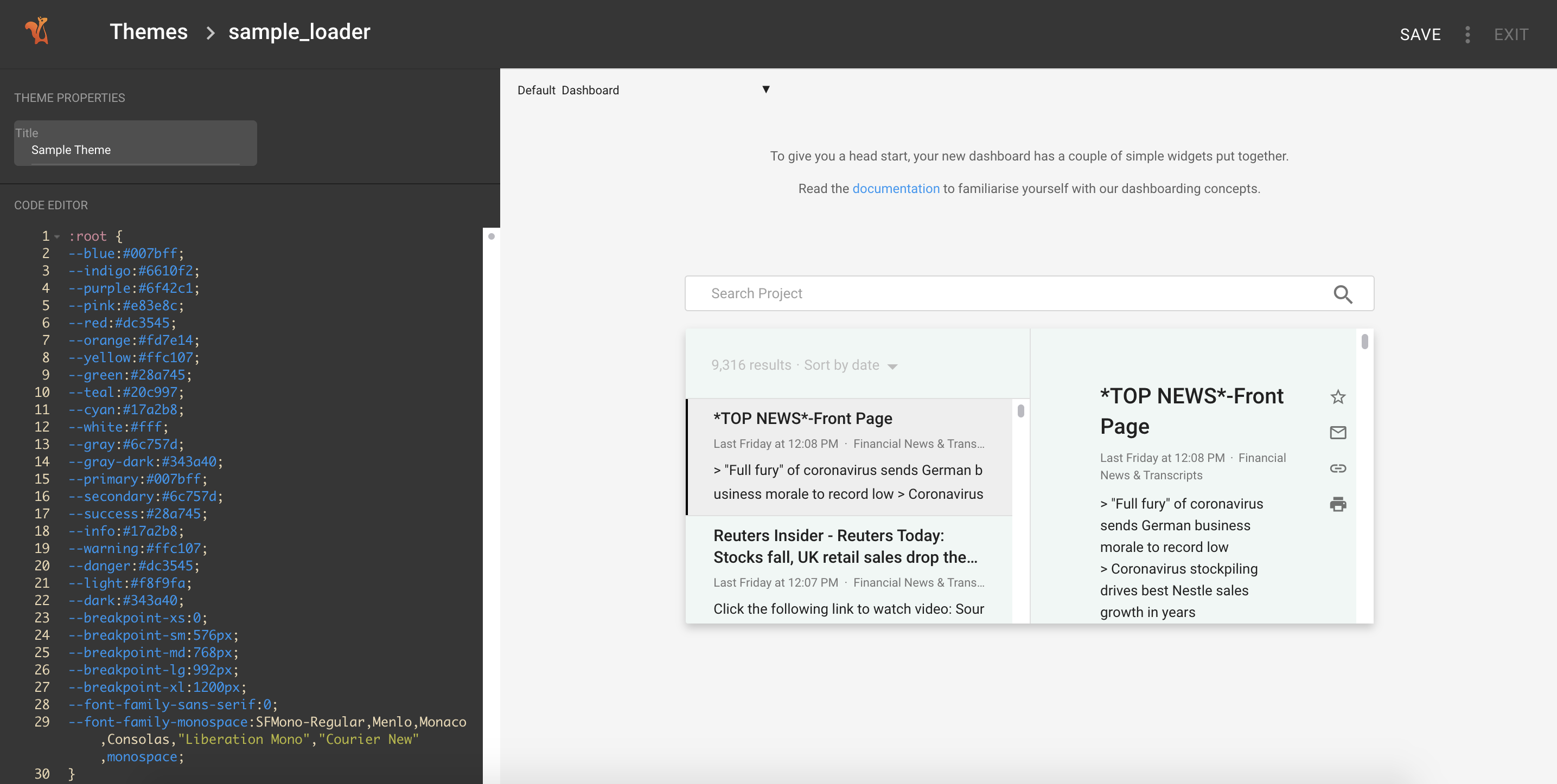
Previewing Your Theme#
To preview your theme with different dashboards you can switch between dashboards using the dropdown at the top of the page.

Applying a Theme to a Dashboard#
To apply a theme to a dashboard, first edit a dashboard.
On the dashboard layer, you can select a theme using the dropdown.

Exporting/Downloading a Theme#
On the top right-hand corner of the edit screen, you can click the three dots to download your theme once you are finished to store it in your repository.
Customization of the project’s color palette and theme#
To begin customizing the MUI theme of your project, navigate to Setup Space > Visualization > App & Nav Bar. Within these settings, you have the opportunity to personalize the project’s color schemeSetup Space, logo, and dashboard width to better align with branding and design preferences.
Modifying the Material-UI (MUI) Theme#
For more in-depth customizations related to colors, typography, and the use of MUI components consistently throughout the application, the most effective approach is to adjust the MUI theme. Simply insert your theme modifications into the “MUI Theme Customization” input on the Setup Space > Visualization > App & Nav Bar page.
These adjustments will be integrated with the existing product theme. It’s important to note that there’s no need to replicate the entire theme structure; only the specific attributes you wish to alter are required. For comprehensive guidance on theme customization, please refer to the MUI Theming Documentation.
Dashboard-Specific Theme Adjustments#
While it’s possible to apply certain customizations directly through the Dashboard theme, this method is generally not recommended for broad product customizations. It should only be utilized for dashboard-specific adjustments or in situations where MUI theme modification does not suffice. When opting for this approach, adhere to the following recommendations.
Try not to use generic CSS selectors such as MuiButtonBase or MuiIcon-root. These selectors impact every instance within the application, potentially leading to unintended styling effects. Instead, target specific components using their wrapper CSS classes. For example:
For the Tabs widget, use .vPredQuery .yourSelector.
For the CommunityItem widget, apply .vCommunityItemWidget .yourSelector.
The use of !important in CSS should be avoided whenever possible. This declaration forcefully overrides other styling rules, complicating debugging and further customizations. Its application can disrupt interactive states like focus and hover for components such as MuiButtonBase, MuiChip and many others. Resort to !important only in scenarios where no other solution is viable.
By following these guidelines, you can ensure a cohesive and visually appealing application interface that aligns with your project’s unique requirements and identity.
Code Editor#
Squirro uses the ACE code editor. The following keyboard shortcuts are available:
